PART 1
Pantheon Account
Your Hosting Provider for the Course
-
In order to create a web site on the Internet, you first need to find someone/something to host it for you.
The hosting provider we're going to be using for this first week of CMS is called Pantheon.
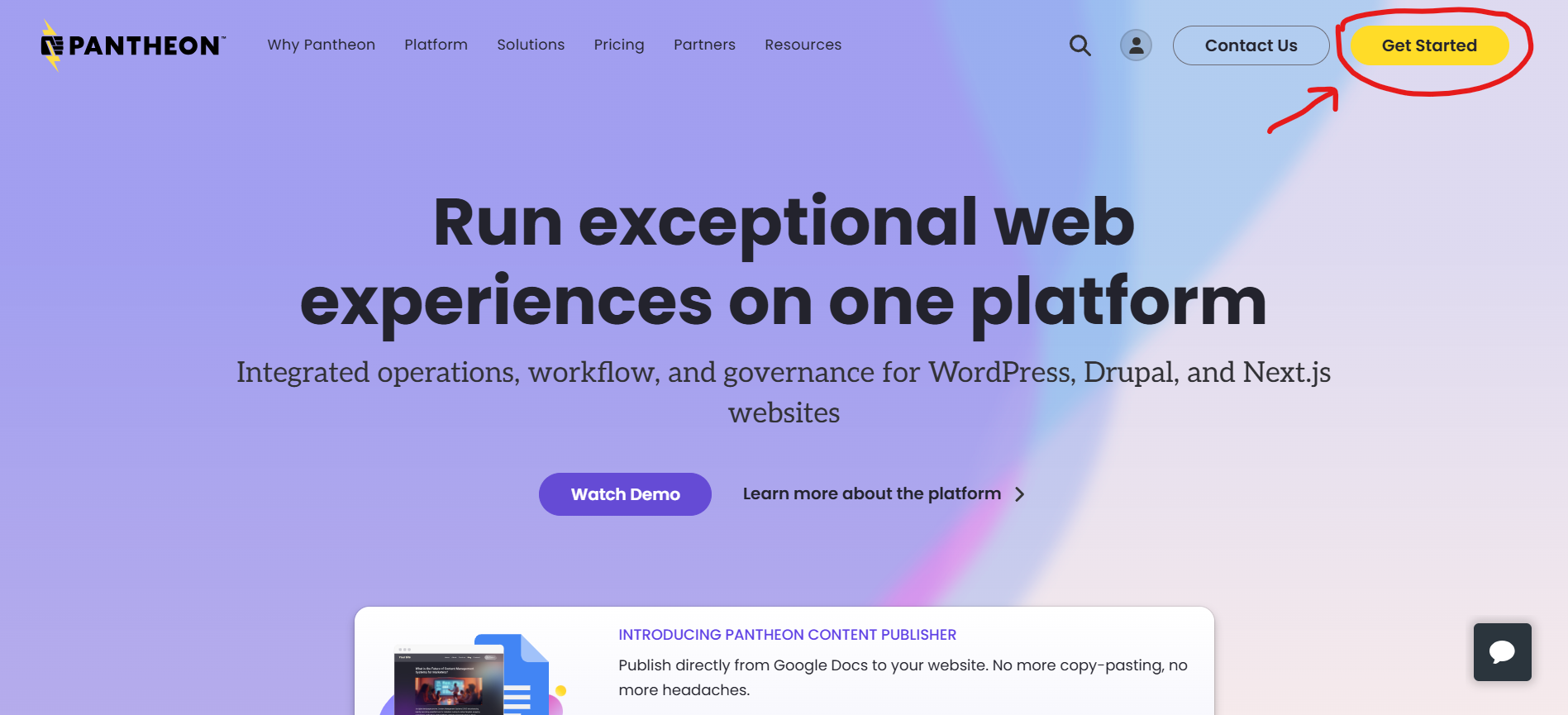
Visit the following link and click the big yellow "Get Started" button on that page:

Click the Start Free button on the Pantheon Home page -
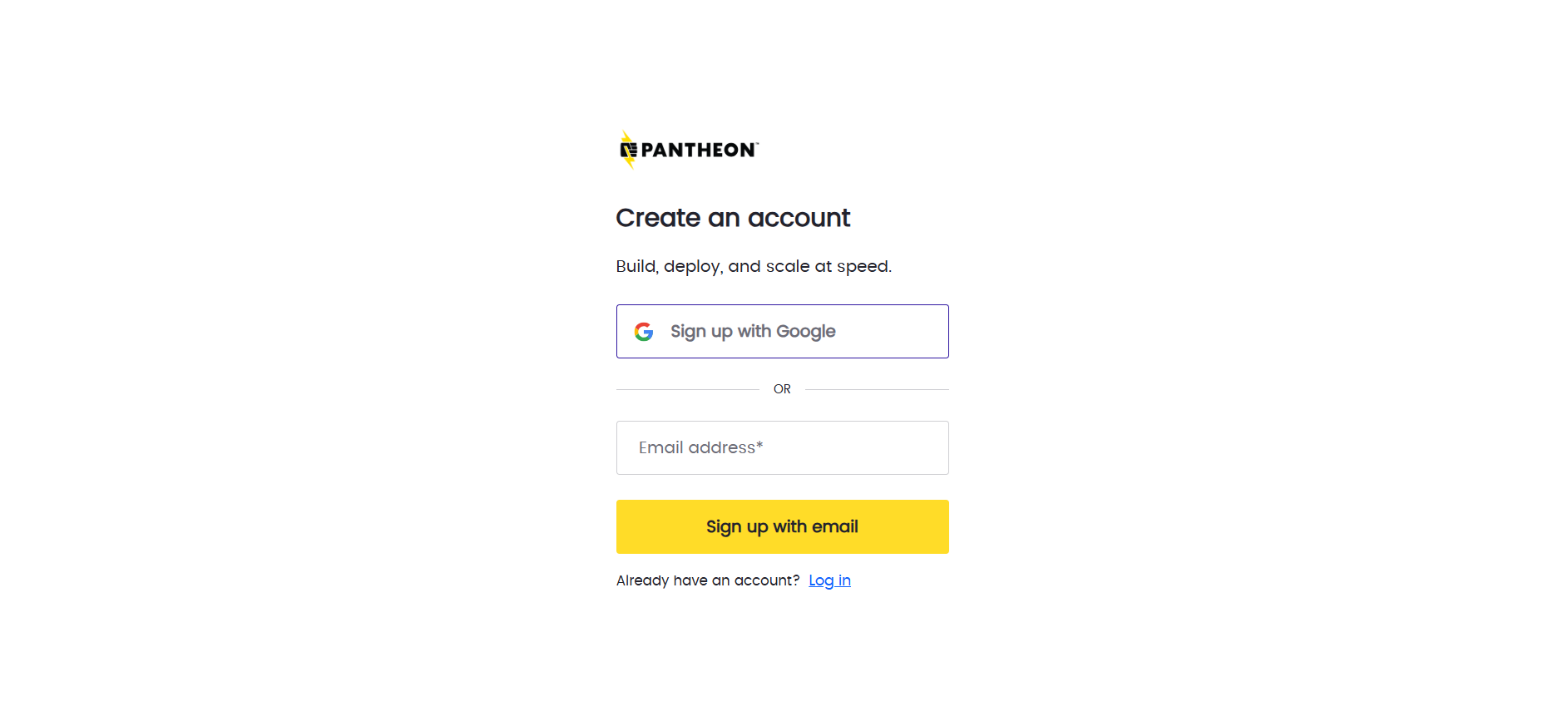
On the next page(s), fill out the required information to create your Pantheon account.
You can sign up with your Google account, or an email address. Choose whichever method you're most comfortable with.
If you choose to sign up with an email address, you will be required to verify that email address, so be sure to pick an email address with an Inbox you have access to.

Fill out the required data fields to create your account, or use Google to sign up -
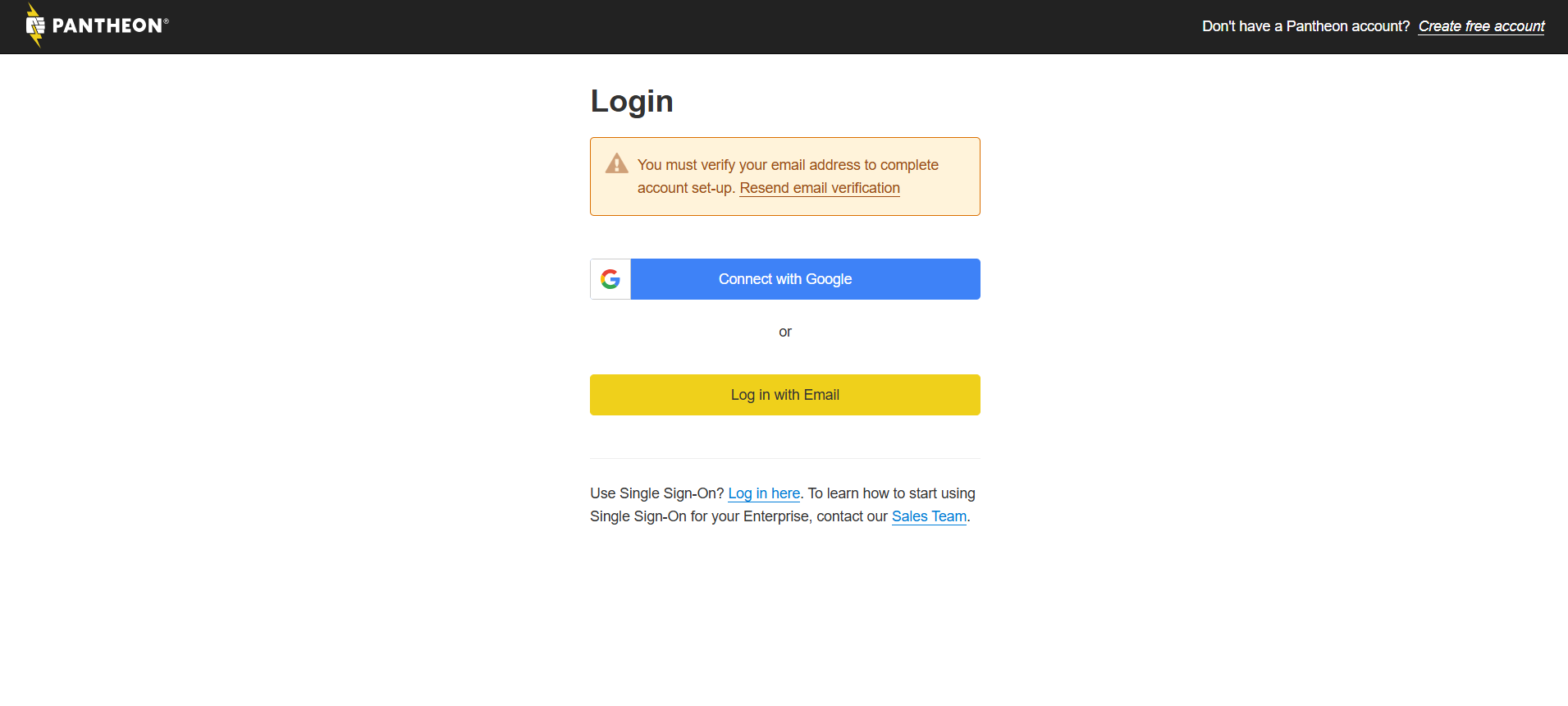
Once you've successfully created your account, you'll need to verify your email address before you can log in with the credentials you just entered.
After verifying your email address, go ahead and log in.

Log in page for your newly created Pantheon account -
After logging in, you'll be asked to fill out a bit more information to finish creating your account.
NOTE: Pantheon changes their account creation flow a couple times a year, so what you see as you sign up may look a little different than the screenshot. That's okay, just fill out the required fields that it needs from you.
Fill out the required fields, and click the [Continue] button.

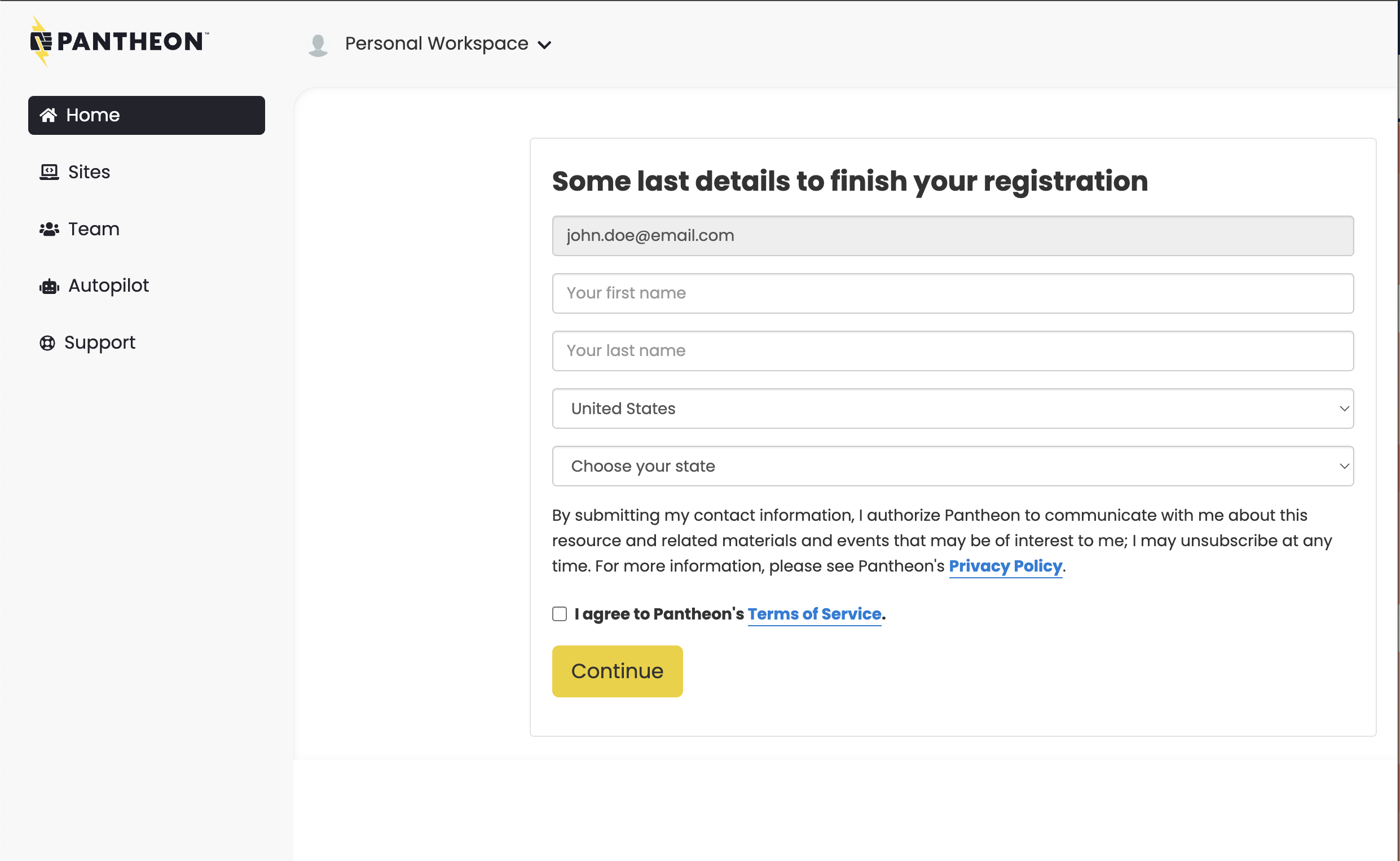
Completing your Pantheon Account registration -
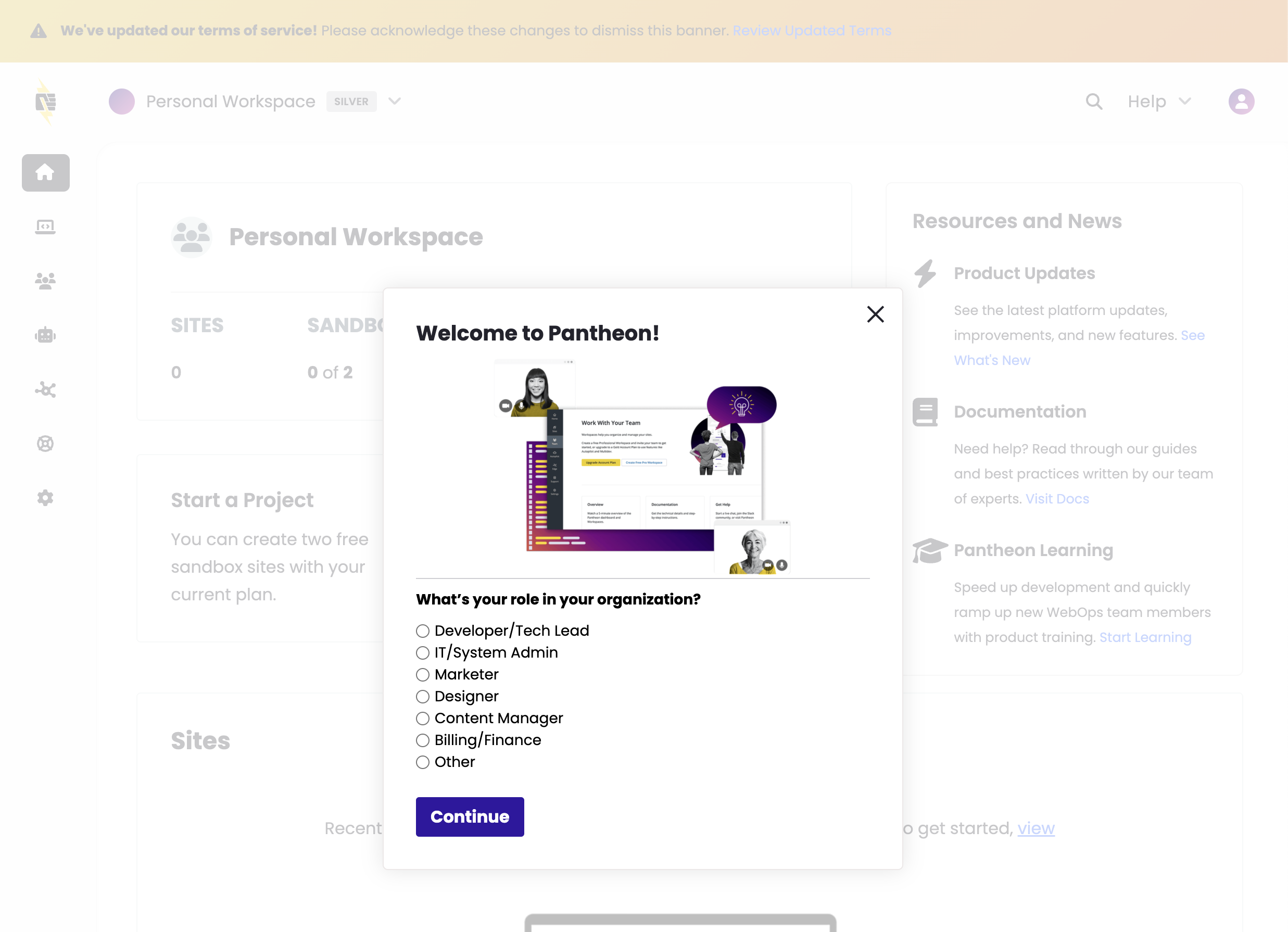
After creating your account, you may be asked to fill out more information related to customization options in a new popup that appears.
These are optional, and we recommend just clicking the X in the upper right corner to close the popup.

The customization options popup -
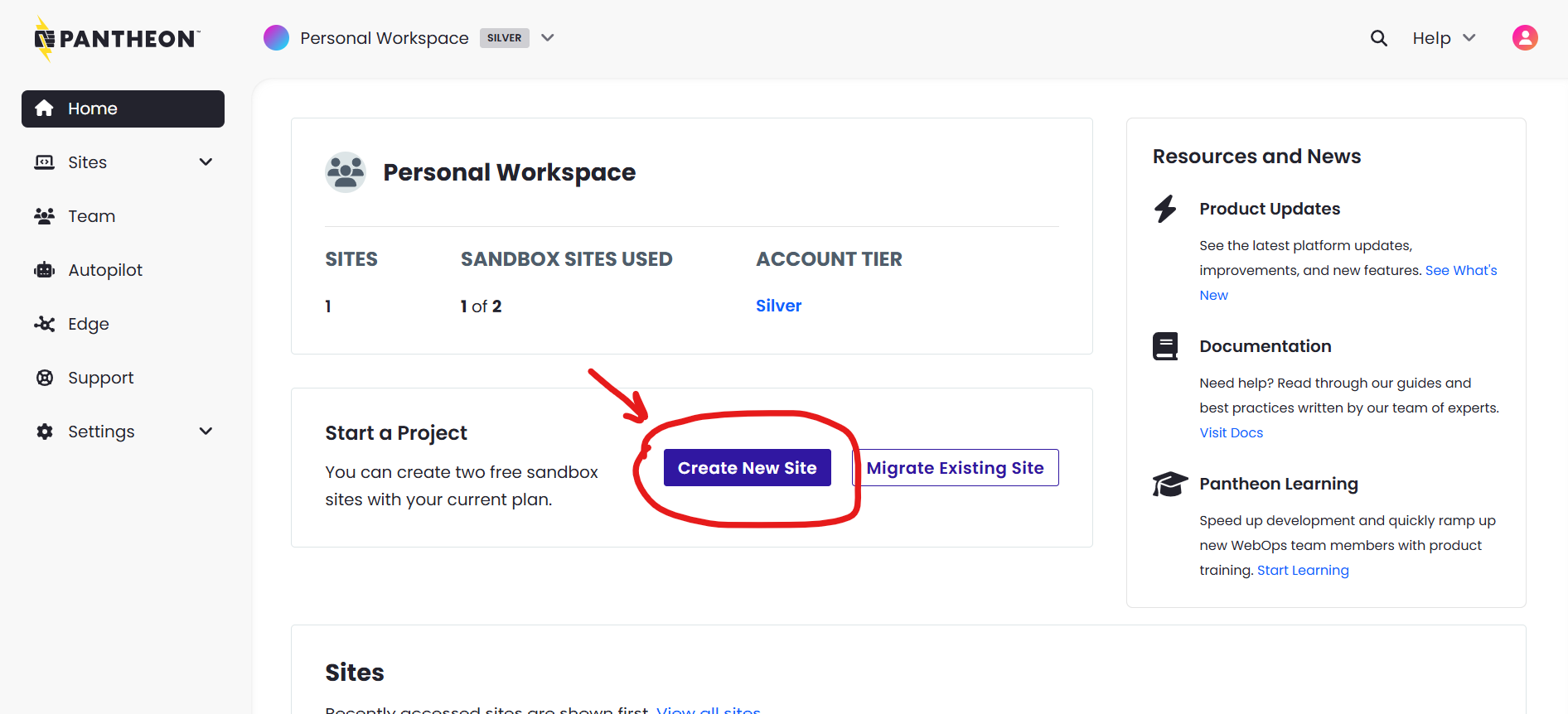
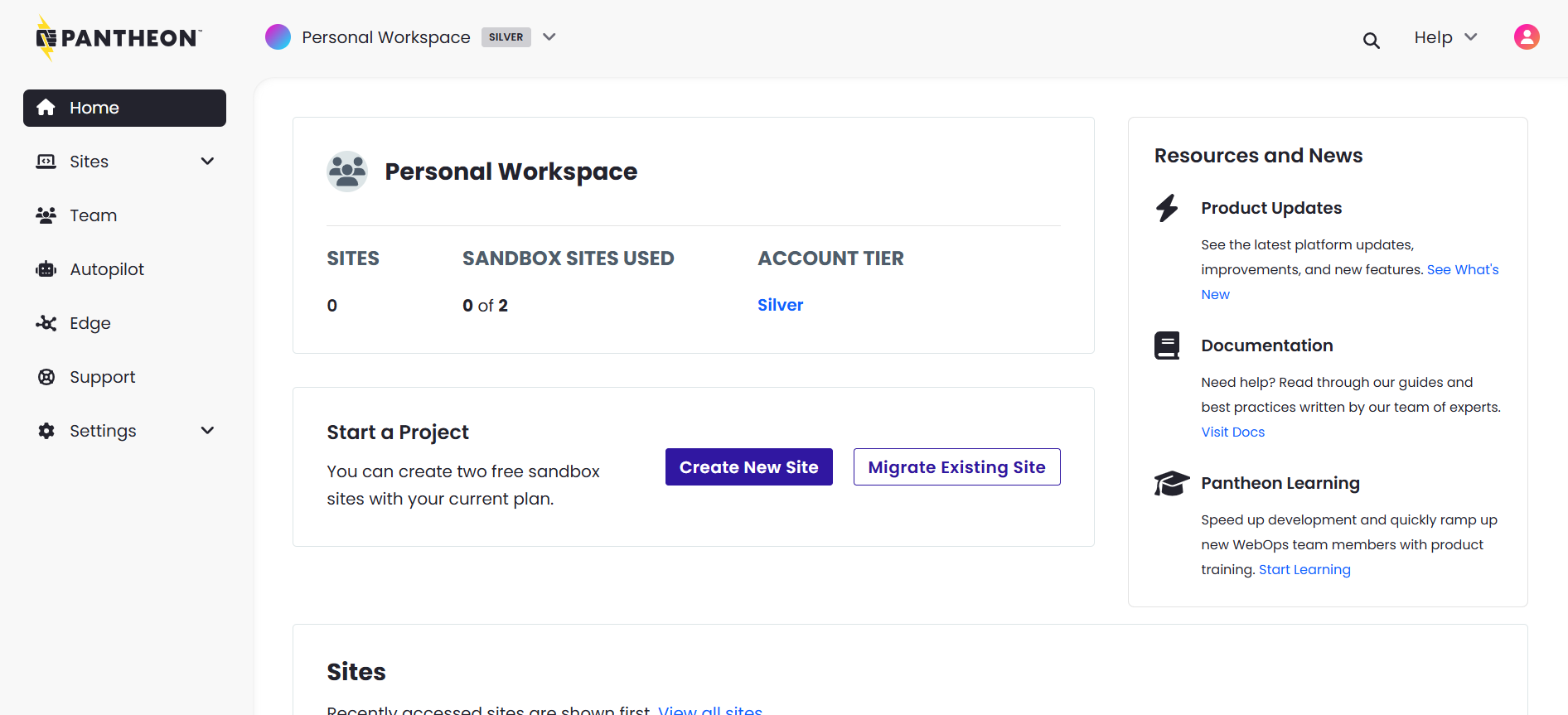
After logging in, you'll be brought to your Pantheon Home page, which should somewhat resemble the screenshot to the right.
NOTE: However, as we've said before, Pantheon changes up their account creation flow periodically, so you may end up on a slightly different view after creating your account.
If that is the case, just click on the "Home" tab in the left sidenav, and that should bring you to where you need to be.

Your Pantheon Home page