Configuring your Code Editor
75, 76, 77...shoot, lost count...1, 2, 3....
-
It's a bit of a trek to find your way to the Settings page that allows you to configure a code ruler in Visual Studio Code (and its also a slightly different path depending on whether you're using a PC or a Mac).
For PC Users:
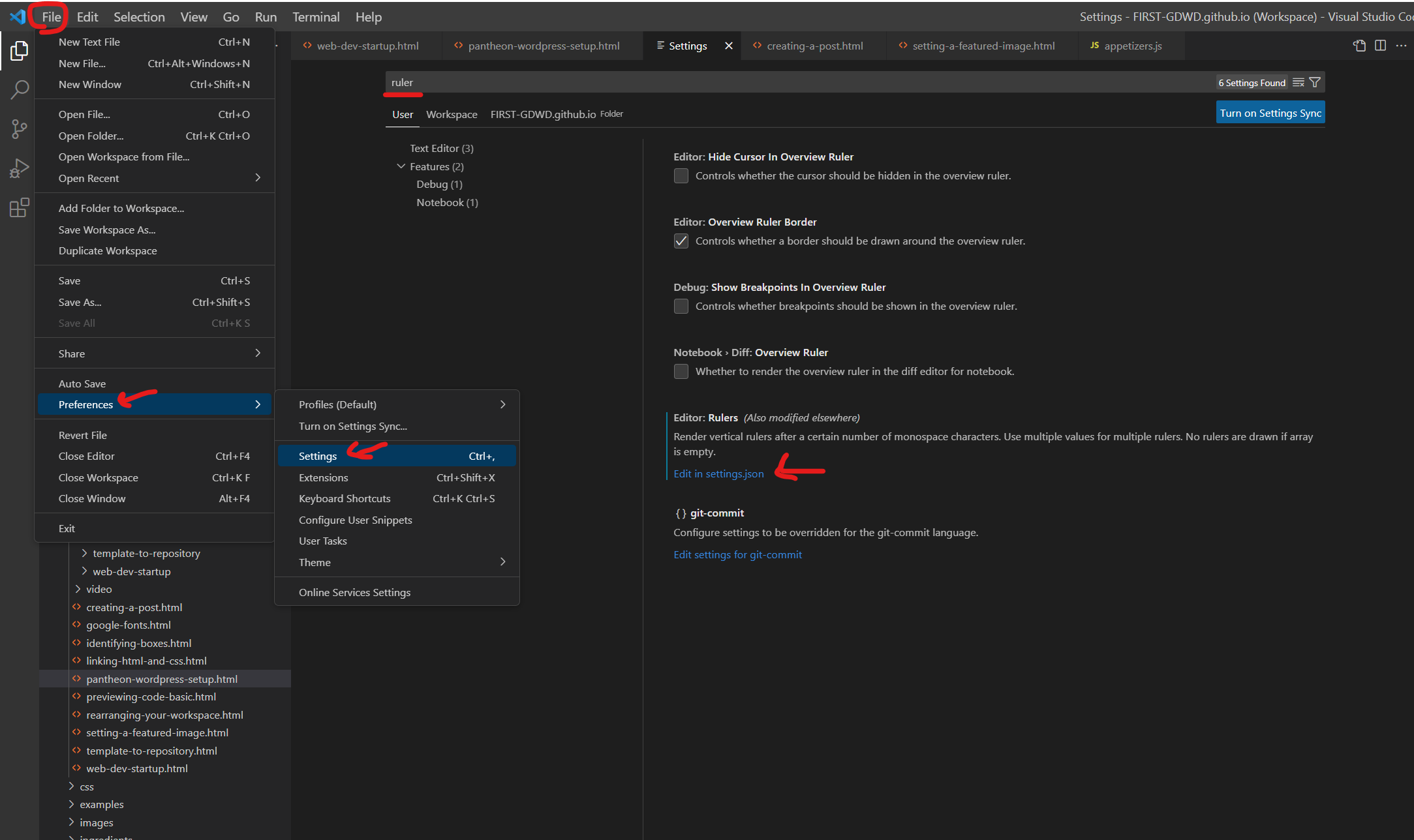
- Click on the File menu at the top left.
- Hover over Preferences.
- Click on Settings to open up the Settings page.
For Mac Users:
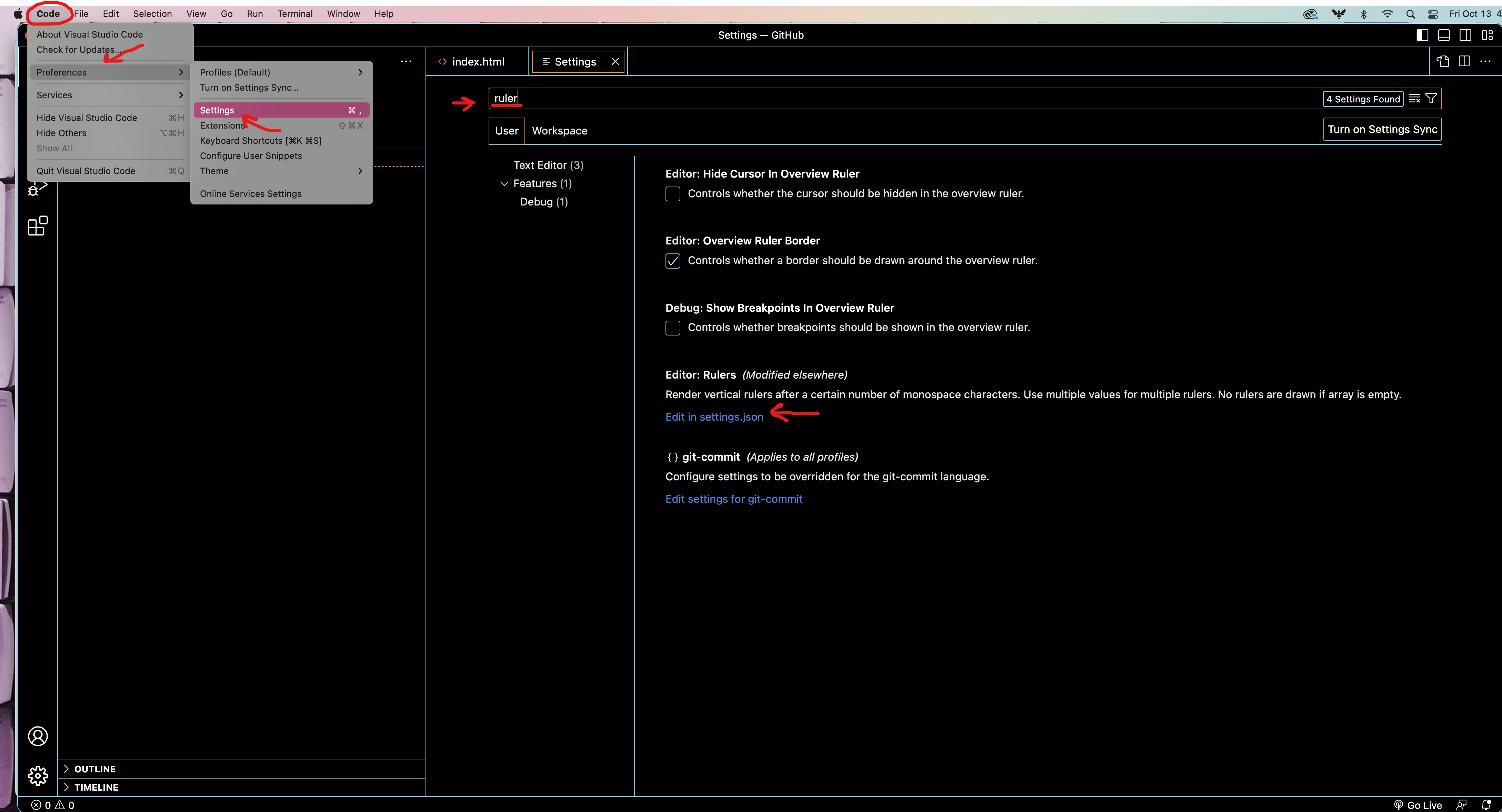
- Click on the Code menu at the top left.
- Hover over Preferences.
- Click on Settings to open up the Settings page.
In the search bar at the top of the Settings page, type "ruler".
Then go down to the section called "Editor: Rulers" and click the "Edit in settings.json" link.
This will open up a JSON code file.
DON'T PANIC! The code will look quite foreign to you, and that's okay. We'll show you exactly what you need to modify.

Getting to the Settings page on PC 
Getting to the Settings page on a Mac -
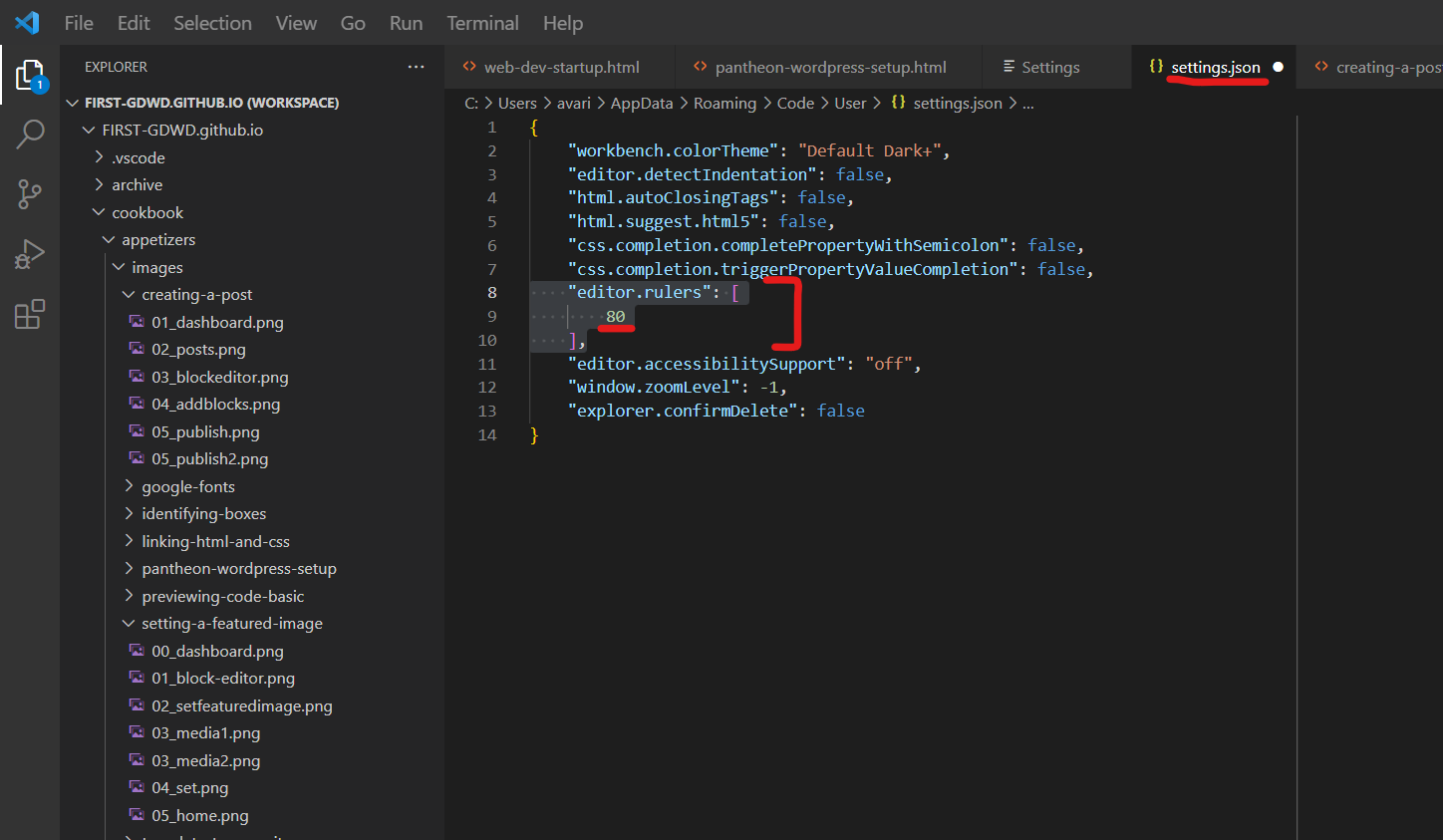
In the settings.json file, you will want to find the setting called "editor.rulers".
There may be more or less other settings in your own settings.json file compared to the screenshot. That's okay, and will not change anything!
There will be square brackets [ ] after that.
Inside the square brackets, just type the number 80.
No quotes, no periods, nothing else: just the number 80, exactly like in the screenshot.
Finally, save the file.
If you properly saved it, there should NOT be a circle to the right of the settings.json tab. Instead, there should be an 'x'.

Setting the ruler configuration -
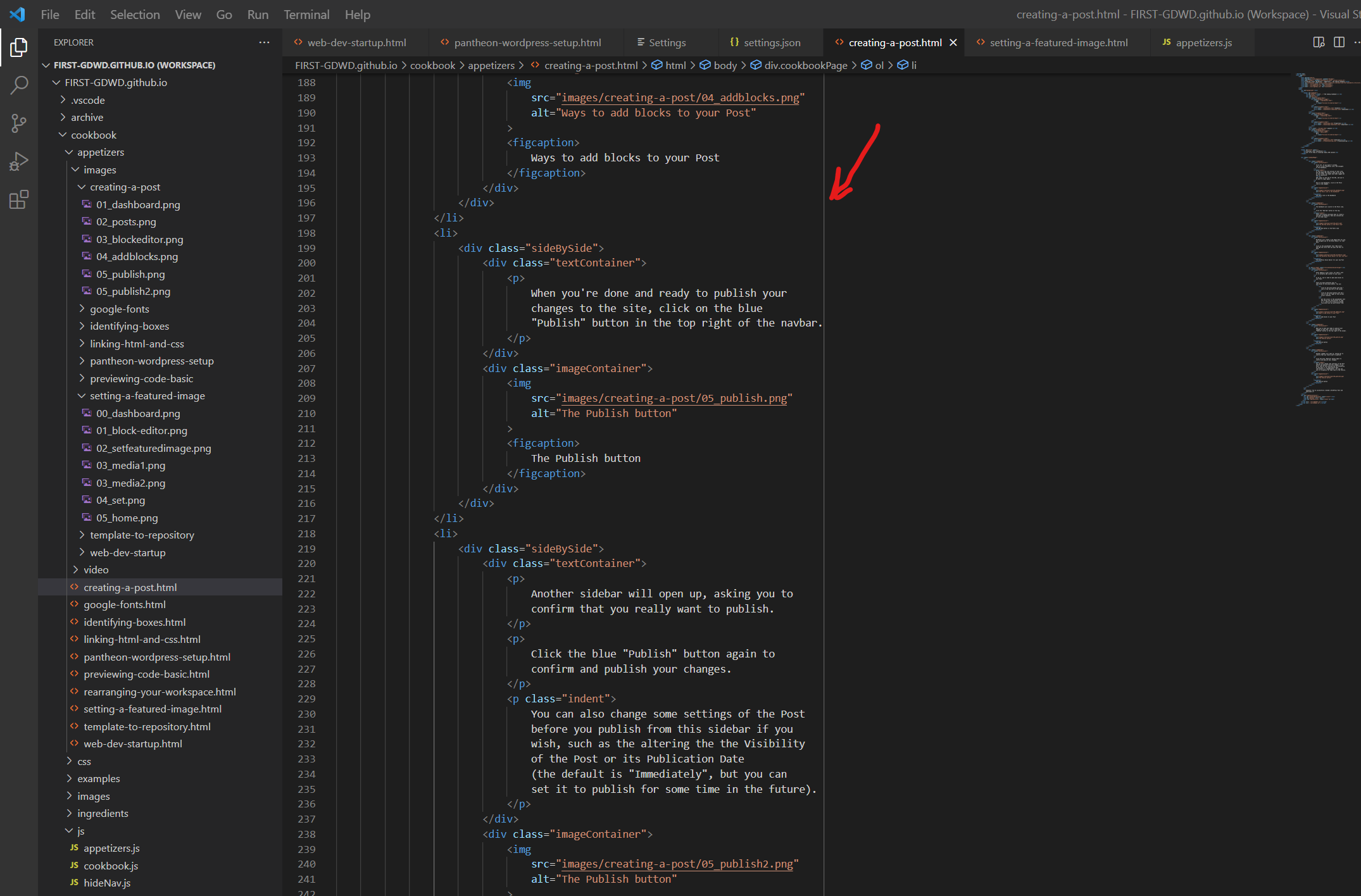
Now when you go back to any of your code files, you should see a thin line at the 80 character mark in your code!
This line doesn't prevent you from typing past it; it's literally just a guide line, so you're aware of when your code is longer than 80 characters.
That's it! Well done!

An example of the 80 character ruler (or guide line)